Apa itu Favicon?
Favicon adalah ikon kecil 16×16 piksel yang berfungsi sebagai branding untuk situs web Anda. Tujuan utamanya adalah untuk membantu pengunjung menemukan halaman Anda dengan lebih mudah ketika mereka memiliki banyak tab yang terbuka.
Karena ukurannya yang kecil, favicon paling baik digunakan sebagai gambar sederhana atau satu hingga tiga karakter teks. Favicon tidak boleh disamakan dengan logo tetapi terkadang sama. Karena ukuran dan resolusinya yang kecil, favicon mungkin perlu menjadi ukuran yang lebih kecil lagi atau bagian dari logo asli perusahaan.
Di Mana Anda Bisa Melihat Favicon?
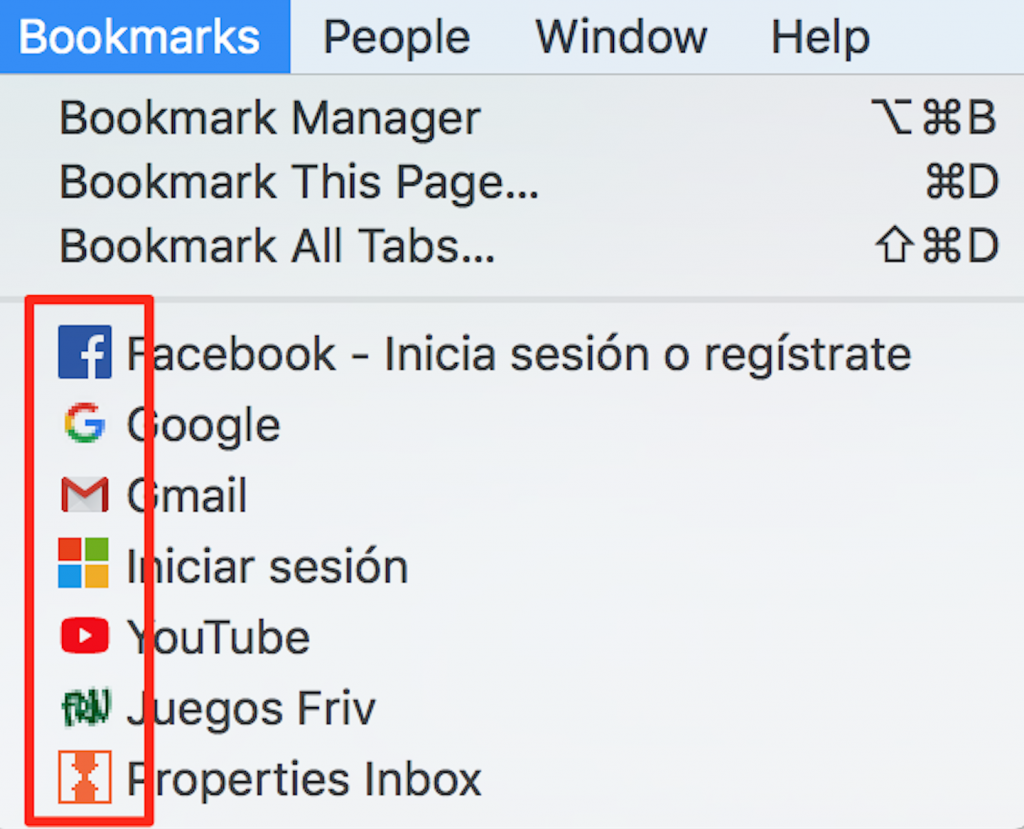
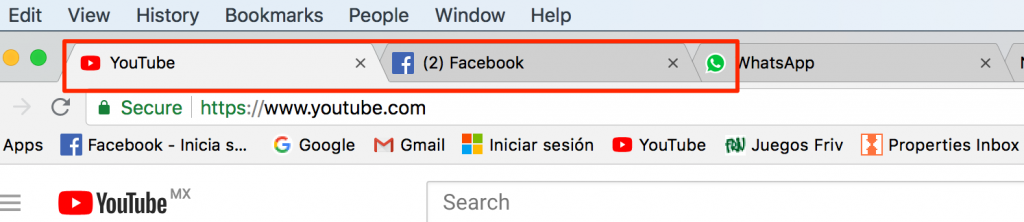
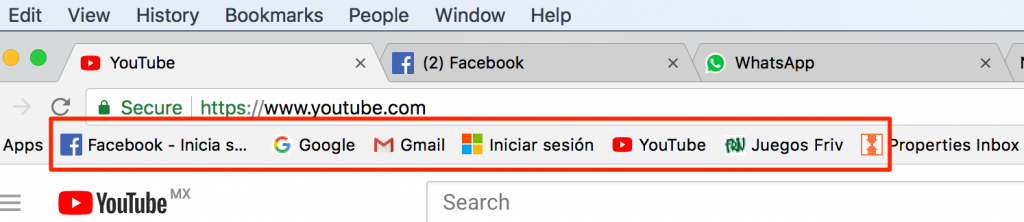
Favicon ditemukan di sebelah apa saja yang mengidentifikasi situs web Anda. Ini termasuk bookmark, tab, aplikasi toolbar, hasil riwayat, dan bilah pencarian. Lihatlah contoh gambar di bawah ini:
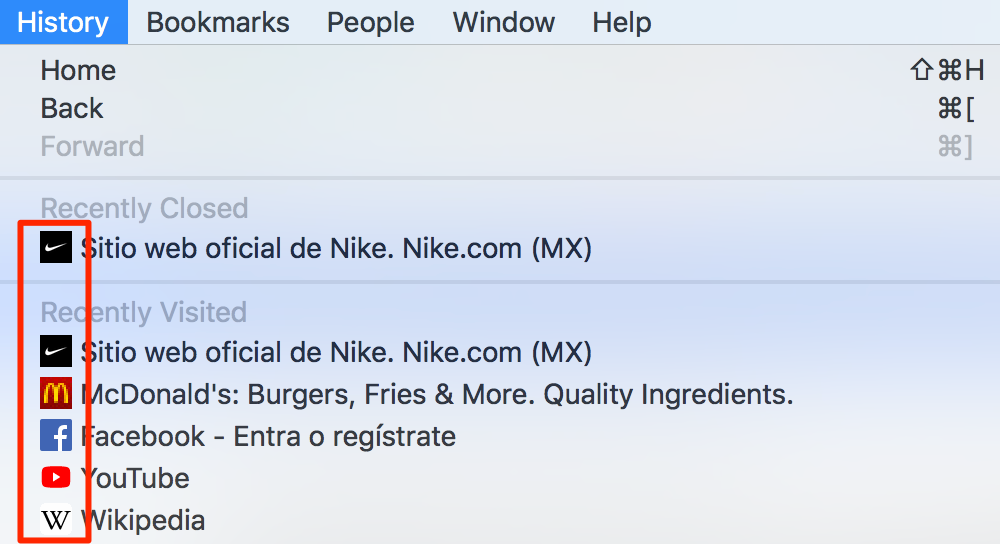
- Menu drop-down Penanda Halaman
- Tab peramban
- Aplikasi Toolbar
- Menu drop-down Sejarah
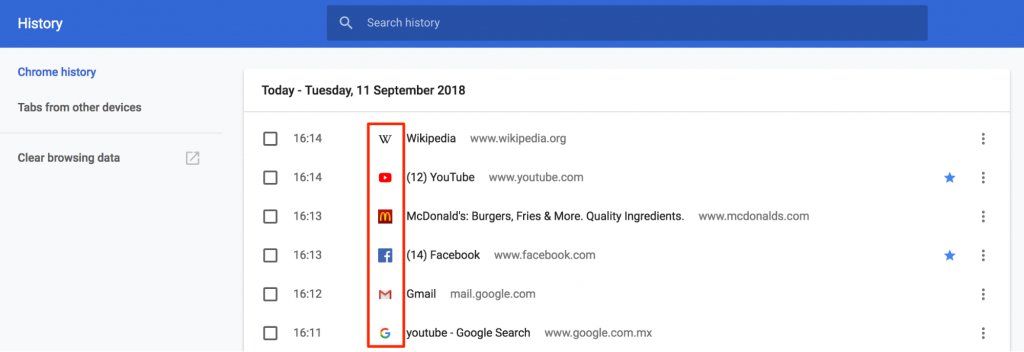
- Riwayat Penjelajah
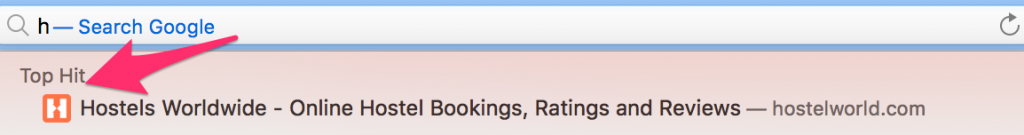
- Bilah pencarian
- Rekomendasi bilah pencarian
Mengapa Favicons itu Penting?
Membuat favicon adalah langkah kecil namun penting dalam menyiapkan situs web bisnis. Ini menambah legitimasi ke situs Anda dan membantu meningkatkan branding online Anda serta kepercayaan dari konsumen potensial.
Mereka adalah penanda visual langsung untuk situs web yang memungkinkan identifikasi yang mudah dan cepat bagi pengguna web serta menyatukan semua komponen browser yang beragam menjadi pengalaman browsing yang bermerek dengan baik.
Apakah Favicon Penting untuk SEO?
Favicon tidak langsung bertanggung jawab atas Optimisasi Mesin Pencari Anda, namun, mereka secara tidak langsung bertanggung jawab dan merupakan alat penting untuk meningkatkan peringkat Anda di mesin pencari. Berikut adalah beberapa contoh bagaimana memiliki favicon dapat membantu SEO Anda:
Situs Web yang Ramah Pengguna Meningkatkan Penggunaan
Memiliki situs web yang ramah pengguna secara tidak langsung meningkatkan peringkat mesin pencari Anda. Memiliki favicon yang terlihat pada tab peramban, bookmark, arsip riwayat, dan sebagainya membantu pengguna Anda menghemat waktu dengan memungkinkan mereka mengidentifikasi dan menjelajahi situs web Anda tanpa kesulitan, sehingga meningkatkan kemungkinan interaksi pengguna dengan situs web Anda.
Ini akan meningkatkan waktu yang dihabiskan dan interaksi dengan situs web Anda, yang berarti lebih banyak mata akan tertuju pada situs web Anda lebih lama, sehingga meningkatkan SEO Anda.
Penanda
Sebuah favicon memberikan Anda keuntungan atas situs web yang tidak menggunakannya. Browser Chrome oleh Google mengurangi beberapa sinyal peringkat pencarian untuk situs web yang dibookmark di web. Jika Anda tidak memiliki favicon di situs web Anda, maka Anda mungkin kehilangan kesempatan untuk dibookmark di browser Chrome, secara tidak langsung kehilangan salah satu dari banyak sinyal peringkat pencarian.
Juga, dengan ditandai sebagai bookmark dan kemudian menonjol secara visual di daftar bookmark tersebut karena favicon Anda, membuat website Anda dalam posisi yang lebih baik untuk dikunjungi kembali oleh pengguna. Semua ini meningkatkan lalu lintas website Anda dan SEO.
Branding dan Visibilitas
Favicon adalah representasi visual dari situs web dan bisnis Anda, sehingga pengguna akan mengidentifikasi merek Anda berdasarkan favicon yang Anda gunakan. SEO adalah tentang branding dan pemasaran dan semakin terlihat situs web Anda, semakin banyak pengguna yang kemungkinan akan mengklik situs web Anda dan mengingat siapa Anda.
Cara Membuat Favicon yang Baik
Banyak hal yang perlu dipertimbangkan ketika membuat dan mendesain favicon untuk situs web Anda. Meskipun kecil dan sederhana, itu bisa (dan seharusnya) memiliki dampak yang besar. Sangat penting untuk memastikan Anda menghasilkan favicon terbaik yang mungkin karena ini adalah apa yang akan pengguna identifikasi dengan merek Anda. Berikut adalah beberapa hal yang perlu diingat ketika membuat favicon Anda:
Gunakan Ruang dengan Bijak
Sebuah favicon terkadang tidak bisa selalu hanya menjadi versi yang lebih kecil dari logo perusahaan Anda. Pertimbangan harus diberikan pada ukuran keseluruhan dari favicon Anda. Anda harus tetap menggunakan ukuran 16px karena ini diterima oleh semua browser (namun Anda dapat menemukan contoh lain di bawah ini).
Kesederhanaan
Meskipun favicon adalah wajah visual dari merek Anda, Anda ingin menjaga desain Anda semudah mungkin. Favicon terbaik adalah yang paling sederhana. Karena ukuran favicon yang kecil dan kesederhanaan bentuk yang digunakan, warna sangat penting untuk menarik perhatian konsumen potensial dan menonjol. Terlalu banyak detail hanya akan membuat favicon terlihat berantakan dan kotor.
Identitas Merek
Favicon Anda adalah ikon visual untuk merek Anda, jadi itu harus secara visual memberitahu pengguna apa yang diwakili bisnis Anda. Ini memberi tahu mereka secara instan apa yang diwakili merek Anda dan apa yang dilakukannya.
Meskipun ini sangat sulit dilakukan dengan desain yang kecil dan sederhana, cobalah untuk kreatif. Contoh-contoh di bawah ini menunjukkan kekuatan favicon kecil yang kreatif; sekilas, Anda dapat langsung memahami apa yang diwakili oleh merek tersebut dan apa yang mereka perwakili:
Menyingkat
Mencari visual yang sempurna mungkin tidak praktis untuk apa yang dilakukan oleh bisnis Anda. Solusi umum untuk ini adalah menggunakan huruf pertama dari nama bisnis Anda atau singkatan. Anda juga dapat memilih untuk menggunakan singkatan dari nama perusahaan Anda. Mainkan beberapa variasi berbeda dan pilih yang paling cocok untuk Anda:
Koordinasi Warna
Pemilihan warna juga harus diperhatikan. Warna yang kontras membuat mata lebih mudah mengenali bentuk dan titik fokus dari favicon Anda. Karena ukuran favicon yang kecil, Anda perlu mewakili perusahaan Anda kepada pengguna dengan jelas, dan penggunaan warna bisa sangat penting. Ingatlah bahwa setiap browser sedikit berbeda. Misalnya, beberapa memiliki latar belakang abu-abu, hitam, atau putih di mana favicon Anda akan ditempatkan di atasnya.
Ukuran Apa Saja yang Diperlukan untuk Favicon pada Setiap Browser?
Seperti yang disebutkan di atas, 16px umumnya direkomendasikan karena dapat digunakan di semua browser, tetapi jika Anda ingin membuat favicon untuk setiap penggunaan yang mungkin, maka ikuti panduan di bawah ini:
- 16px: Untuk penggunaan umum di semua browser, bisa ditampilkan di bilah alamat, tab, atau tampilan bookmark
- 24px: Situs yang Disematkan di Internet Explorer 9
- 32px: Halaman tab baru di Internet Explorer, tombol taskbar di Windows 7+ dan bilah sisi "Read Later" di Safari
- 57px: Layar utama iOS standar (iPod Touch, iPhone generasi pertama hingga 3G)
- 72px: Ikon layar beranda iPad
- 96px: Favicon yang digunakan oleh platform Google TV
- 114px: Ikon layar utama iPhone 4+ (dua kali ukuran standar untuk tampilan retina)
- 128px: Chrome Web Store
- 195px: Opera Speed Dial
Format Apa yang Saya Gunakan untuk Favicon?
Dibandingkan dengan masa lalu ketika favicon harus dalam format Windows ICO, sekarang ada beberapa pilihan format yang berbeda. Berikut ini adalah penjelasan lebih dalam untuk masing-masing format:
- Windows ICO: ICO adalah file yang paling banyak didukung. Keuntungan dari ICO adalah dapat berisi beberapa resolusi dan kedalaman bit, yang bekerja dengan sangat baik dan sangat berguna untuk Windows. ICO juga menawarkan ikon 32-piksel yang berguna untuk bilah tugas Internet Explorer Windows 7. Ini juga satu-satunya format yang tidak menggunakan elemen <link>.
- PNG: Format PNG berguna untuk beberapa alasan yang berbeda. Anda tidak memerlukan alat khusus untuk membuat file PNG, membuatnya sangat ramah pengguna. Ini memberikan kita ukuran file yang paling kecil dan mendukung transparansi alfa. Namun, satu kelemahan besar dari gaya ini adalah bahwa Internet Explorer tidak akan mendukung file PNG; itu hanya mendukung file ICO.
- SVG: Format ini dapat digunakan dan didukung oleh browser Opera.
- GIF: Format ini tidak menawarkan keunggulan apa pun di luar penggunaan pada browser lama. Meskipun mereka akan menarik lebih banyak perhatian pengguna, mereka juga memiliki kecenderungan untuk mengganggu dan kesepakatan umum adalah bahwa mereka sama sekali tidak menguntungkan.
- JPG: Meskipun format ini dapat digunakan, format ini tidak umum dan tidak akan memberikan kualitas resolusi sebaik PNG. Selain itu, karena ukuran favicon yang kecil, JPEG kehilangan semua kelebihannya.
- APNG: Ini adalah versi animasi dari PNG dan, meskipun mungkin didukung oleh Firefox dan Opera, ini memiliki masalah yang sama dengan GIF animasi, mengganggu pengguna saat melihat antarmuka mereka.
Cara Menambahkan Favicon ke Situs Web WordPress Anda
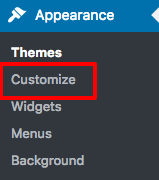
Agar Anda dapat menambahkan favicon ke situs WordPress Anda, pergi ke Tampilan > Sesuaikan:

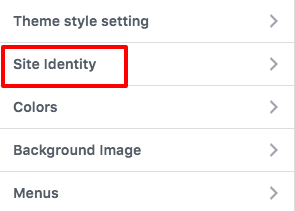
Selanjutnya, pergi ke menu yang terletak di bilah sisi kiri; temukan dan klik pada Identitas Situs:

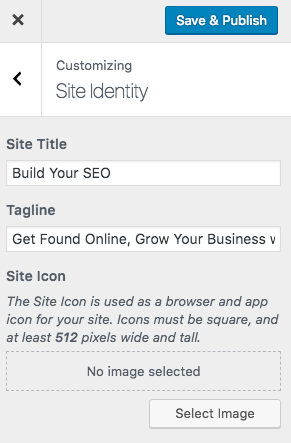
Bagian Icon Situs adalah tempat Anda dapat memilih gambar dan menambahkan favicon yang ingin Anda tampilkan:

Jika tema Anda tidak memungkinkan Anda untuk mengunggah favicon pada pengaturan kustomisasi tema, Anda dapat menggunakan generator favicon sebenarnya dan mengunggah ke plugin Insert Header & Footer.
Anda perlu mengklik Pilih gambar Favicon Anda:

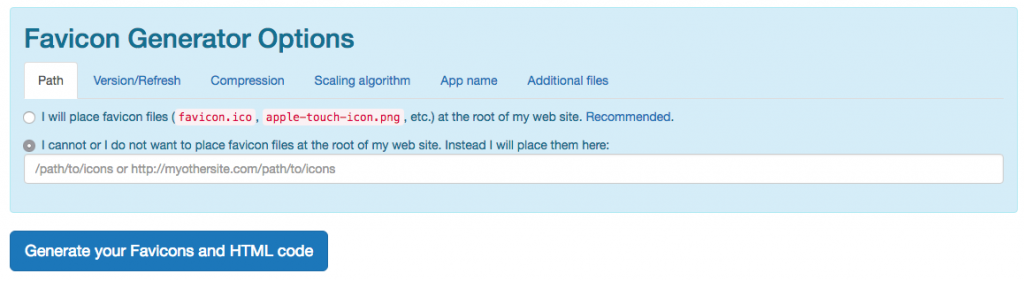
Unggah favicon Anda di WordPress Media agar Anda dapat menghasilkan URL untuk favicon Anda. Anda akan memilih opsi kedua dan menempelkan URL Anda di kotak. Klik Generate your Favicons and HTML code:

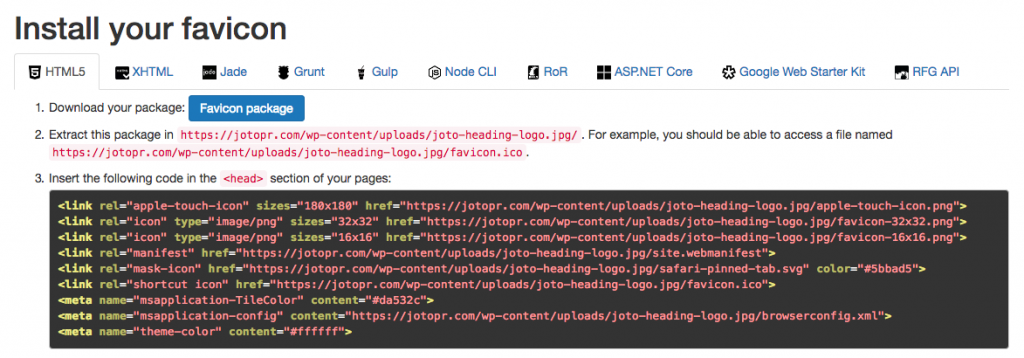
Real favicon akan menghasilkan kode HTML dan Anda dapat menyalin seluruh kode tersebut:

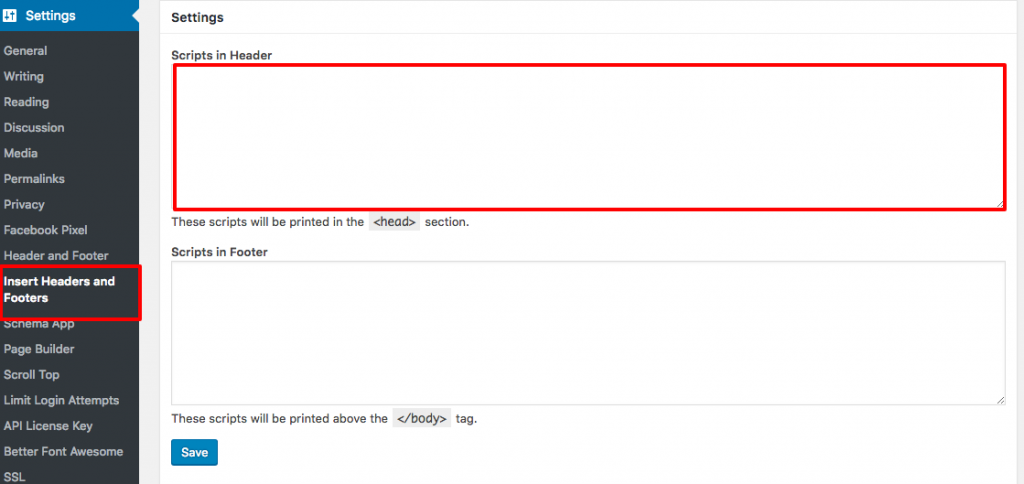
Pergi ke plugin Insert Headers and Footers di bawah Settings dan tempelkan kode HTML favicon Anda di bagian <head>. Klik Simpan:
Cara Menambahkan Favicon ke Situs Web Wix Anda
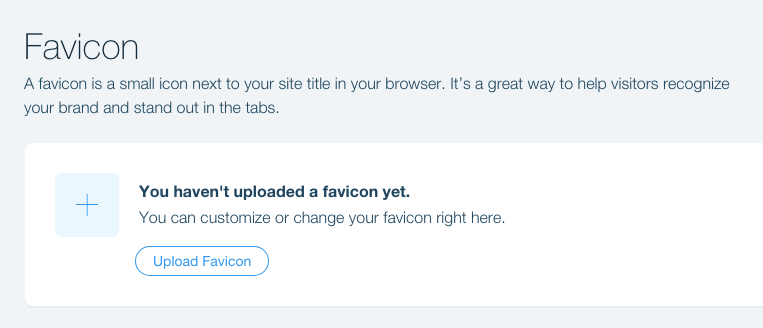
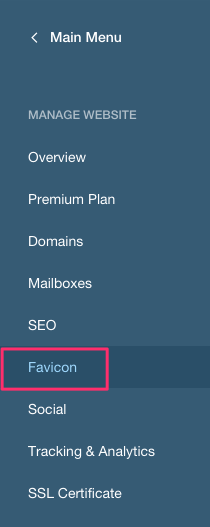
Anda dapat menambahkan favicon Anda di situs Wix dengan pergi ke Kelola Situs Web >Favicon:

Klik tombol Unggah Favicon dan Anda pilih atau unggah gambar Anda. Tidak ada tombol simpan, tetapi tenang saja favicon Anda akan disimpan secara otomatis oleh sistem.
Cara Menambahkan Favicon ke Situs Web Shopify Anda
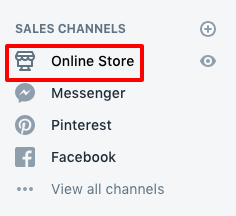
Untuk menambahkan favicon Anda di situs Shopify Anda, Anda perlu pergi ke Toko Online Anda:

Klik pada "Customize":

Klik pada Pengaturan Tema > Favicon:

Anda dapat memilih gambar dari perpustakaan media Anda atau mengunggah gambar baru:








 .
.